

/en/basic-html/lists-in-html/content/
After text elements, the HTML elements you'll see most often are links and images. Almost every time you navigate to a new page on a website or a new website altogether, you click on a link to do it, and nearly every website you visit is likely covered with images, this one included. They may seem unrelated at first, but both are set apart from the text elements you've seen so far because they rely on HTML attributes to be useful.
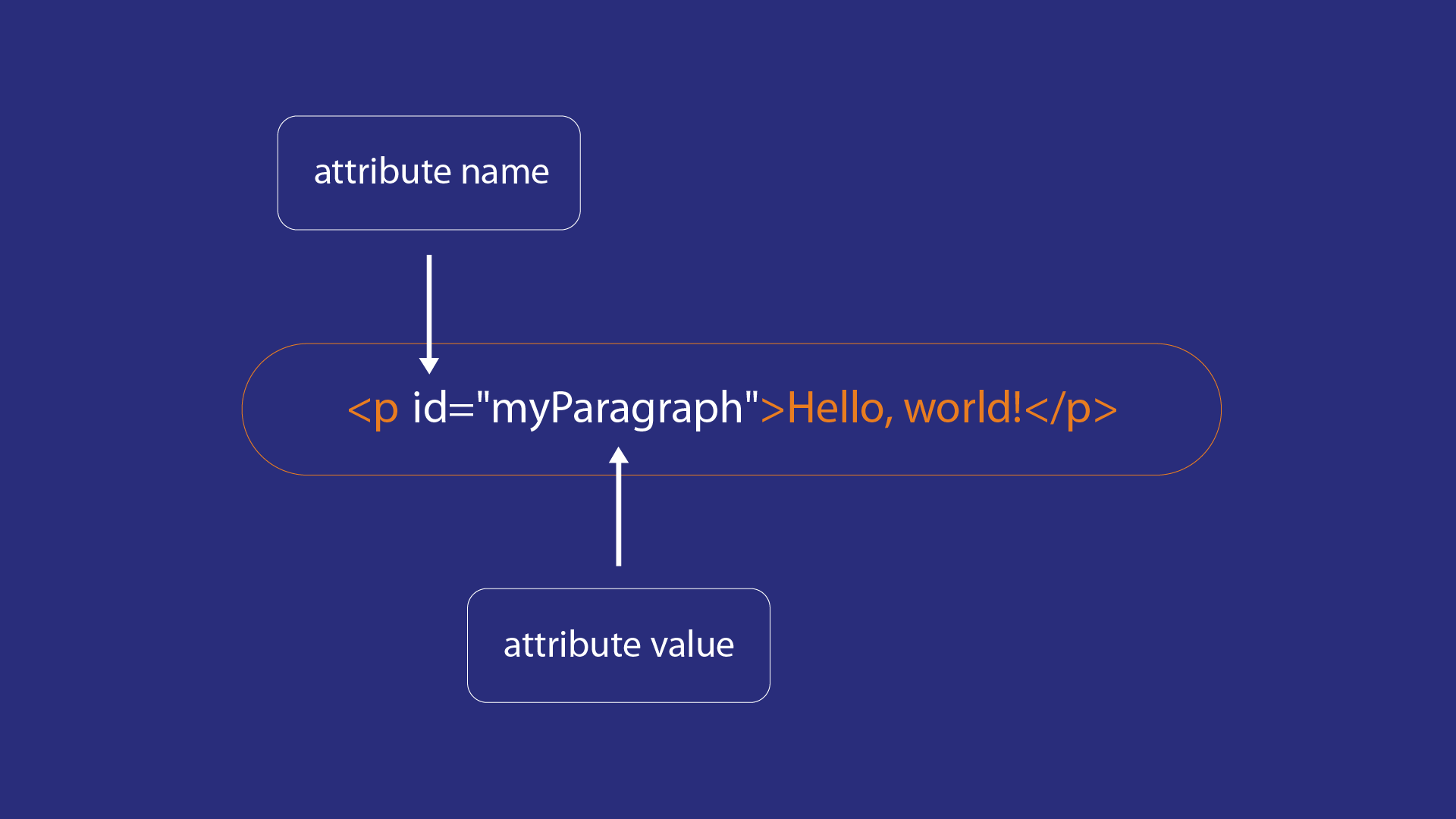
An HTML attribute is an extra bit of information you can include along with an element that tells the browser more about it. In most cases, it consists of a name and value included in the opening tag of the element and formatted like this:
name="value"
For example, this is an element with an HTML attribute where the name is "id" and the value is "myParagraph":

Any HTML element can have attributes, and there are a variety of different HTML attributes with different functions, but we'll get into them later. The big thing that sets links and images apart is that they must have HTML attributes to do anything at all.
The HTML element for a link is actually called an anchor element. An anchor element with no HTML attribute might look like this:
<a>Click me</a>
If you wanted, you could add that to your index.html page, and you'd see the text when you loaded it in the browser. However, without an HTML attribute, your anchor element wouldn't do anything. It would be nothing but text.
Let's say you wanted your anchor element to link back to this website, so if anybody were to click on it, their browser would be redirected to our homepage. That anchor element would look more like this:
<a href="https://edu.gcfglobal.org/">Click me</a>
Two pieces have been added here:
The part you'd actually see on the page would be unchanged: just the words "Click me." If somebody were to click on it, though, they would be taken to our homepage. You could put the URL for any website as the value of an href attribute—whatever web address you see in the address bar of your browser—to make a link that navigates to it.
You can add an HTML anchor element on its own, or nested within another element, like the text formatting elements in the previous lesson. For example:
<p>I certainly do love <a href="https://edu.gcfglobal.org/en/programming/">learning to code</a>. I'll be a startup hot shot in no time!</p>
Try it out here:
An image element with no attributes looks like this:
<img>
Notice that the <img> tag doesn't have a corresponding </img> tag. That's because the image element isn't really a container the way the text elements you've seen so far have been; it has no associated text, and there is nothing to put inside of it. Instead, it uses an HTML attribute to point to the URL of an image, like this:
<img src="https://media.gcflearnfree.org/global/coding/basketballdog.png">
Like the anchor element, two pieces have been added: a name and value. In this case, though, the value is a URL pointing to an image somewhere on the Internet, which tells the browser to load it into the <img> element. The image could be on another website or your own, but as long as it exists at the address you provided, your browser will automatically load it in and display it on the page where you put the <img> element.
An image URL is no different from the URLs you might use to visit a regular website. For example, this link leads to the exact same URL as the image element above. Click it and you'll see the image open in your browser like a webpage. Almost any time you see an image on a webpage, you can right-click and press "Open image in new tab" to view an image this way.
You can enter whatever image you can find into an image element to try it out. For example, you can use the image we've been using:
<img src="https://media.gcflearnfree.org/global/coding/basketballdog.png">
Try adding that in the input below.
Open the index.html file of your GCF Programming Tutorials project in your text editor, and let's add some links and images.
<h2> header you entered earlier:<h2>Review: Basketball Dog (2018)</h2>
<h2> element, before any of the paragraph elements, enter this image element:<img src="https://media.gcflearnfree.org/global/coding/basketballdog.png">
<p>Find the full cast listing at the Basketball Dog website.</p>
<p>Find the full cast listing at the <a href="https://edu.gcfglobal.org">Basketball Dog</a> website.</p>
Once you've done all of this, your full HTML document should look like this:
<html>
<body>
<h2>Review: Basketball Dog (2018)</h2>
<img src="https://media.gcflearnfree.org/global/coding/basketballdog.png">
<p><i>4 out of 5 stars</i>
<p>From director <b>Vicki Fleming</b> comes the heartwarming tale of a boy named Pete (Trent Dugson) and his dog Rover (voiced by Brinson Lumblebrunt). You may think a boy and his dog learning the true value of friendship sounds familiar, but a big twist sets this flick apart: Rover plays basketball, and he's doggone good at it.</p>
<p>This movie has everything you could ask for:</p>
<ul>
<li>Basketball</li>
<li>A dog</li>
<li>Nail-biting suspense</li>
</ul>
<p>While it may not have been necessary to include all 150 minutes of Rover's championship game in real time, Basketball Dog will keep your interest for the entirety of its 4-hour runtime, and the end will have any dog lover in tears. If you love basketball or sports pets, this is the movie for you.</p>
<p>Find the full cast listing at the <a href="https://edu.gcfglobal.org">Basketball Dog</a> website.</p>
</body>
</html>
Open the File Explorer or Finder and navigate to your GCF Programming Tutorials project, then double-click your index.html file. Your webpage should open in your default browser, and you should see something like this.
The image will probably look pretty large by default, but once we start working with CSS, you'll be able to control that, too. Congratulations, your webpage now has a shiny new image, along with some basic functionality!
/en/basic-html/interactive-elements-in-html/content/