/en/photoshopbasics/basic-tasks-in-photoshop/content/
Introduction
In Photoshop, saving works a bit differently from most other applications. Instead of working with one main file type—like .docx in Microsoft Word—Photoshop offers a variety of ways to save your images. In this lesson, we'll cover the different saving options in Photoshop, along with some common reasons to save files in different formats.
If you'd like to follow along, you can download our example file.
Saving options
When saving a file in Photoshop, you have several options and file formats to choose from:
- PSD: This is the default file type for Photoshop documents, although you won't necessarily use it for every image. It will save your layers and all of the other information in your image so you can easily re-edit it later. PSD files are designed to be opened in Photoshop, so if you want to share the image with others you'll also need to save a copy of the image in a common file format, like JPEG.
- Common file formats: You can save images in a variety of common file types, including JPEG and PNG. These file formats can be viewed and edited on almost any computer or mobile device, which makes them well-suited for sharing with others. However, unlike PSD files these formats aren't as useful if you plan to continue editing the file, and they also can't preserve layer information.
- Save for Web: If you're planning to upload an image to the Web, like on a blog or website, you'll want to use the Save for Web feature. This tool allows you to save images that are optimized for the Web, which will make them easier to download and view online. Save for Web also includes several helpful features for preparing images for the Web, including the option to resize images.
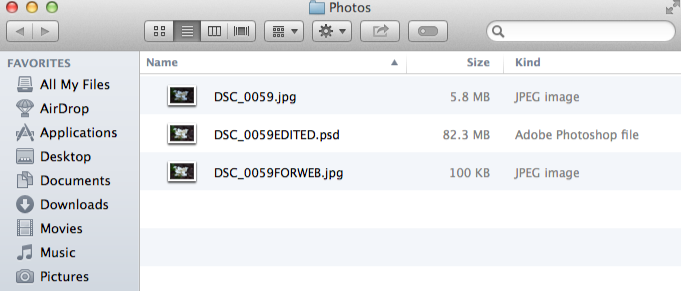
In the image below, you can see three different versions of an image file: the original JPEG file, an edited PSD version, and a final JPEG version that's been resized and saved for the Web. You can see that the Web version has a much smaller file size than the original and PSD versions.
Ultimately, the saving option you choose will depend on what you need to do with the image. Let's take a look at a couple of scenarios to see why you might choose different saving options.
Scenario 1
Let's say you're asked to create a new header image for a company website. You've been given a photo to include, and you need to add some text with the company name. Because you'll likely edit and revise this type of project, you'll want to save it as a PSD file. This way, you can easily continue editing the file later on. And because it will eventually be posted online, you'll also want to use Save for Web to create a new JPEG version of the finished image.
Scenario 2
Let’s say you're planning to share some photos from a recent vacation with your friends. You'd just like to make some quick adjustments in Photoshop, like cropping and rotating, before sharing them. In this case, you could open the original image files in Photoshop, make the necessary adjustments, then save a new version of the edited photos as JPEGs. Because none of these edits are too complicated, you probably don’t need to save a separate PSD version of each image.
As you can see, the saving option you choose will vary from project to project. Before saving an image, take a moment to consider the type of files you'll need. As you start to gain more experience with Photoshop, this process will begin to feel quick and natural.
Using Save As
You'll use the Save As command to save files in the PSD format, as well as other common formats like JPEG and PNG.
To save a file with Save As:
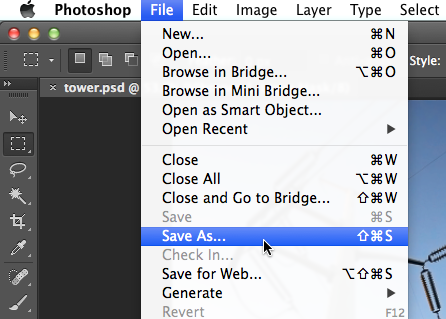
- With the image open in Photoshop, select File > Save As.
- A dialog box will appear. Type the desired file name, then choose a location for the file. You'll want to use a new file name to avoid accidentally overwriting the original file.
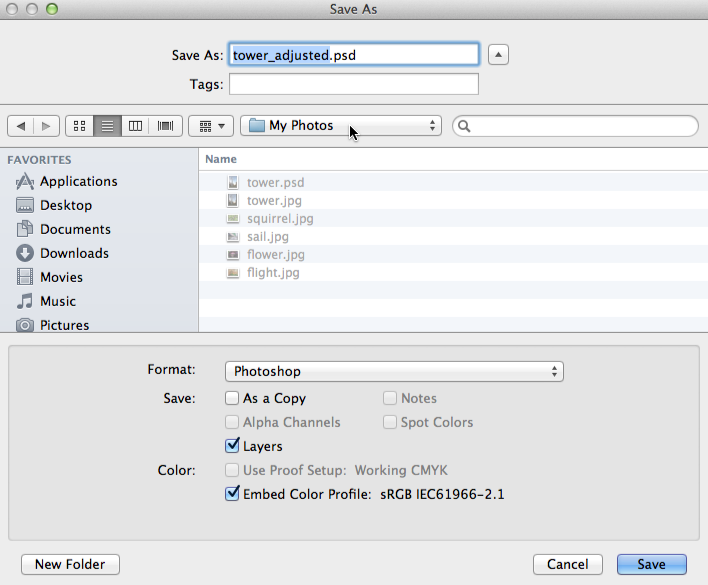
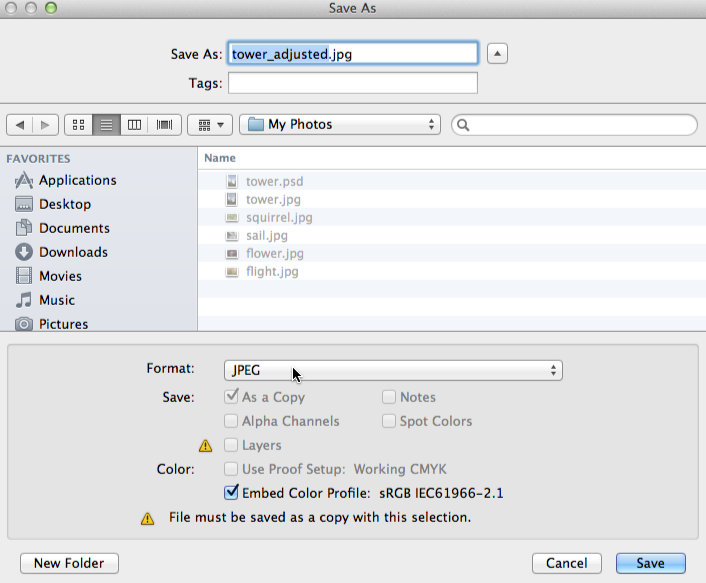
- Click the Format menu, then choose the desired file format. In our example, we'll save this image as a JPEG file. If you're saving as a PSD file, make sure the Layers option is checked. However, most other formats won't allow you to select this option.
- Click Save.
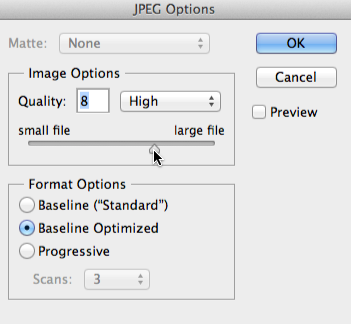
- Some file formats, such as JPEG and TIFF, will give you additional options when saving. Select the desired quality level, then click OK to save the image.
Try this!
Open the example file in Photoshop and try saving it in different file formats, like PSD and JPEG. Notice how the PSD format preserves the individual layers, while the JPEG format does not.
Using Save for Web
When you use the Save for Web feature, you'll need to make a few decisions about the image you're saving:
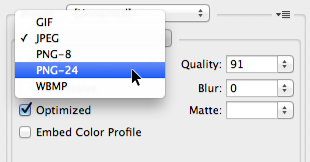
- File format: Save for Web allows you to choose from a few Web-safe file formats. Most of the time, you'll use the JPEG format for photographs. PNG-24 will keep the full quality of the image, whereas PNG-8 is mainly used for graphics and illustrations that use just a few colors. Generally, you won't need to use the GIF or WBMP formats.
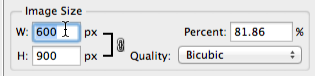
- Image size: You can resize the image directly from the Save for Web dialog box. Resizing the image to be smaller will also reduce the file size. However, if you're using a service like Facebook or Tumblr, you probably won't need to resize your images because these services resize them automatically.
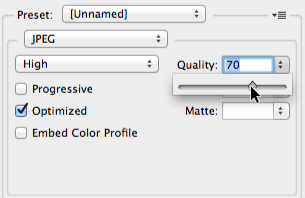
- Quality: If you're using the JPEG format, the image can be saved at different quality levels. You may want to experiment with different settings to find the best balance between quality and file size.
Try this!
Drag the slider in the interactive below to adjust the JPEG compression quality. Remember, higher quality levels will also increase the file size. Try to find a setting that looks good while keeping the file size relatively small.
For best results, we recommend using the Chrome web browser with these interactives.
To save for the Web:
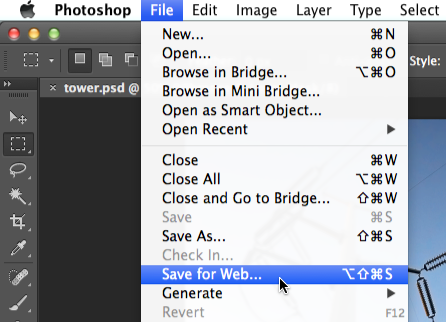
- Select File > Save for Web.
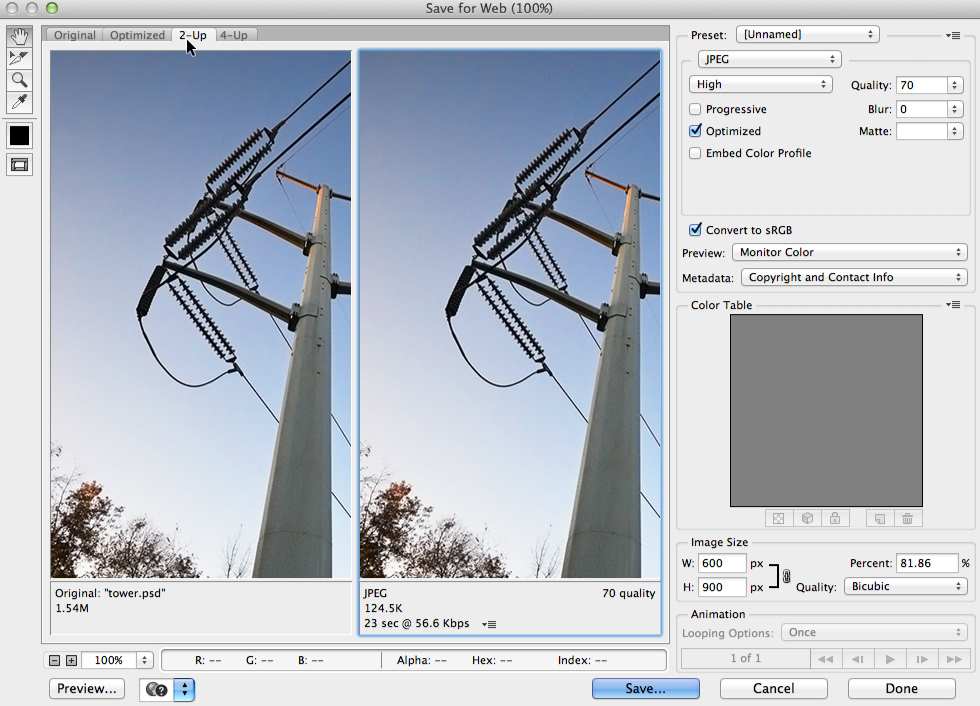
- The Save for Web dialog box will appear. Select the desired file type and quality level.
- If needed, resize the image by typing the desired dimensions under Image Size. When you enter the new image width, the height should be adjusted automatically to maintain the original aspect ratio.
- If you want, you can use the 2-Up view to compare the original image with a preview of the new version. This is an easy way to make sure you haven't lost too much quality from the original version. Note the file size in the bottom-left corner of each preview window.
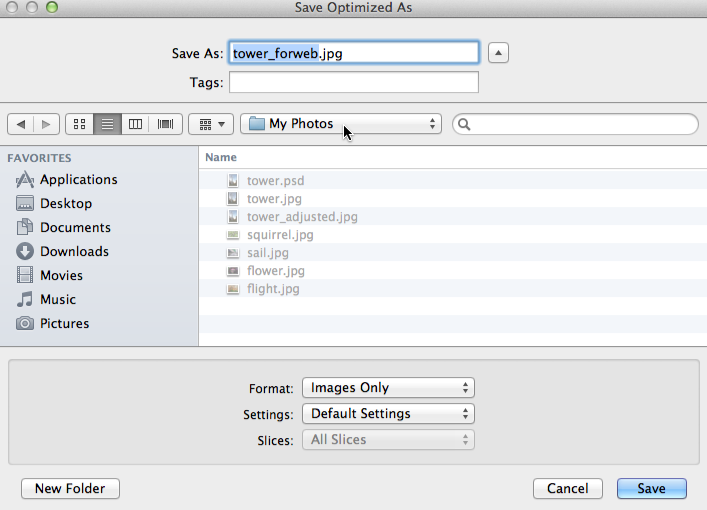
- Click Save. A new dialog box will appear. Type the desired file name and choose a location for the file, then click Save. You'll want to use a new file name to avoid accidentally overwriting the original file.
Try this!
Open the example file in Photoshop and use Save for Web to save a new version of the image. Try out different file formats and quality settings to see how they affect the image's quality and file size.
/en/photoshopbasics/understanding-layers/content/