Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
El equipo de contenido de wikiHow revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 29 963 veces.
Este wikiHow te enseñará cómo agregar un botón "Me gusta" (en el cual los usuarios puedan hacer clic) en un sitio web de Blogger (blogspot.com). Después de generar el botón a través del "Configurador del botón Me gusta", deberás copiar y pegar dos bloques de código en tu panel de Blogger, haciendo una edición rápida para mejorar la compatibilidad.
Pasos
Parte 1
Parte 1 de 3:Crear el botón "Me gusta"
-
1Ve a https://developers.facebook.com/docs/plugins/like-button. Puedes usar cualquiera de los navegadores web modernos, por ejemplo, Chrome o Safari.
-
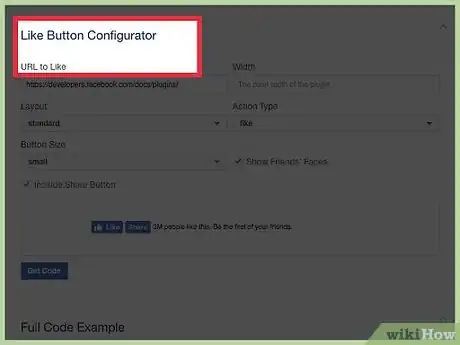
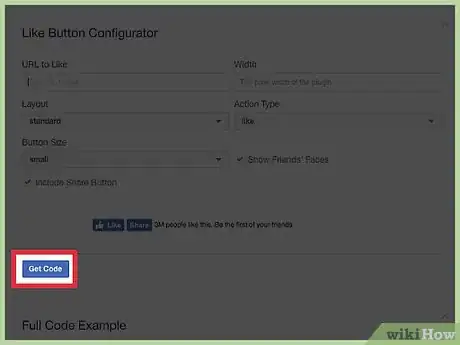
2Desplázate hacia abajo hasta el Configurador del botón "Me gusta". Está en la tercera sección de la página.
-
3Ingresa la dirección de tu blog en el cuadro "URL que las personas deben indicar que les gusta".
-
4Ingresa el ancho deseado del complemento en el cuadro "Ancho". En la mayoría de los casos es mejor dejar este cuadro en blanco, ya que la medida predeterminada (450 px) funciona bien. Ten en cuenta que ese será el ancho de todo el complemento y no del botón "Me gusta" en sí.
-
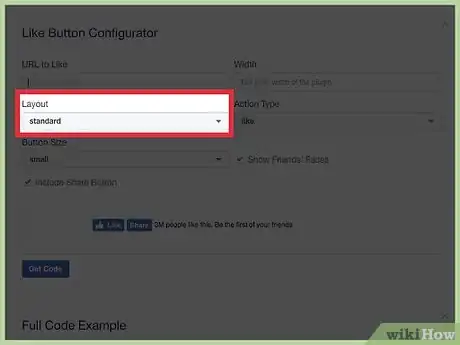
5Selecciona un estilo de botón en el menú "Diseño". Al seleccionar un estilo, aparecerá una vista previa de dicho estilo.
-
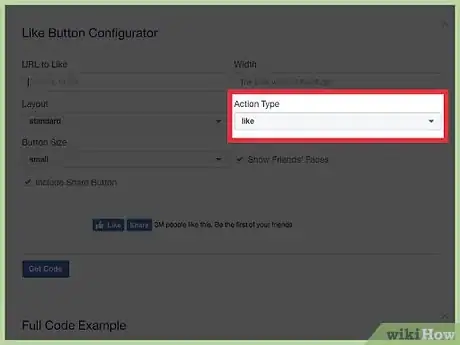
6Selecciona una acción en el menú "Tipo de acción". En forma predeterminada, el botón dirá "Me gusta". Sin embargo, puedes cambiarlo para que diga "Recomendar", si así lo prefieres. Cuando alguien haga clic en el botón, sus seguidores de Facebook verán "[Nombre de la persona] lo recomienda".[1]
-
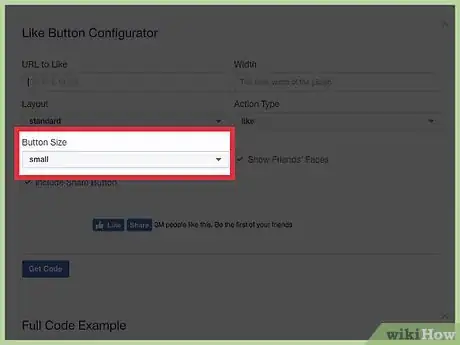
7Selecciona un tamaño en el menú "Tamaño del botón". En la vista previa del botón que aparece debajo del configurador, podrás ver el aspecto del botón para cada tamaño.
-
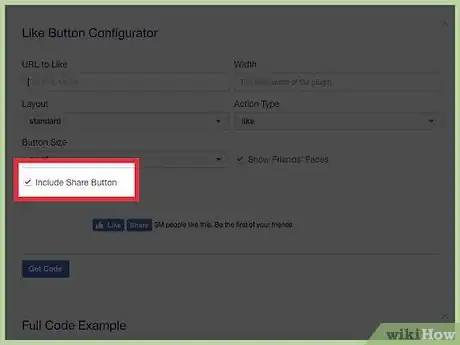
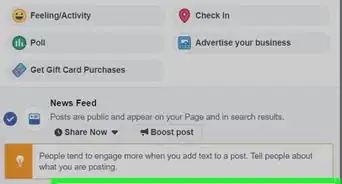
8Marca o desmarca la casilla "Incluir botón Compartir". Si esta casilla está marcada, aparecerá un botón que dice "Compartir" junto al botón "Me gusta" en tu blog. Si un usuario hace clic en este botón, podrá escribir un texto personalizado antes de compartir el enlace con sus amigos de Facebook.[2]
-
9Haz clic en Obtener código. Ahora verás dos cuadros con código HTML que deberás pegar en distintas áreas de Blogger.Anuncio
Parte 2
Parte 2 de 3:Agregar el código a la plantilla
-
1Inicia sesión en https://www.blogger.com. Utiliza otra pestaña o ventana del navegador, ya que necesitarás copiar el código de Facebook y pegarlo en Blogger.
-
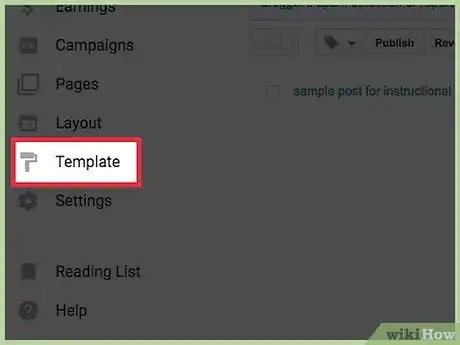
2Haz clic en Plantilla. Está en el lado izquierdo de la pantalla, en la parte inferior del menú.
-
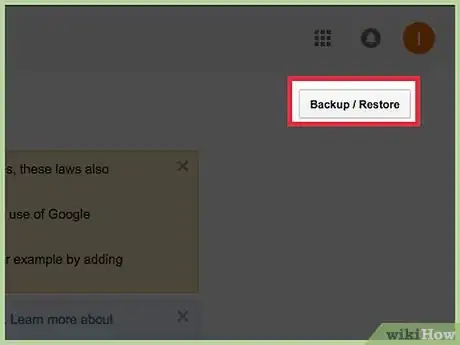
3Crea una copia de seguridad de la plantilla del blog. Asegúrate de crear siempre una copia de seguridad del código HTML.
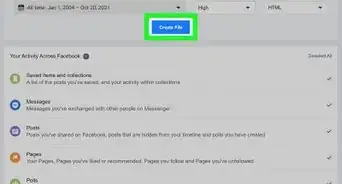
- Haz clic en el botón Crear/Restablecer copia de seguridad en la parte superior de la pantalla.
- Haz clic en Descargar plantilla.
- Escribe un nombre para el archivo, por ejemplo, "copia de plantilla de blog".
- Haz clic en Guardar.
-
4Haz clic en Editar HTML. Está justo debajo de la imagen de vista previa del blog.
-
5Copia el código del primer cuadro del Configurador del botón "Me gusta". Es el código del cuadro superior, debajo del "Paso 2".
- Para copiar el texto, selecciónalo y presiona Control+C o Comando+C.
-
6Pega el código dentro del código HTML de Blogger. El código debe pegarse después de la línea que comienza con <body, preferiblemente en la línea inmediata siguiente.[3]
- Para hacer más lugar y poder pegar el código, haz clic antes del primer carácter de la línea justo después de la etiqueta "body" y luego presiona ↵ Enter o Retorno.
- Haz clic en una línea en blanco y presiona Control+V o Comando+V para pegar el código.
-
7Reemplaza todos los "&" en el código pegado por "&". No incluyas las comillas.
- Por ejemplo, "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8" se convertirá en "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8".
-
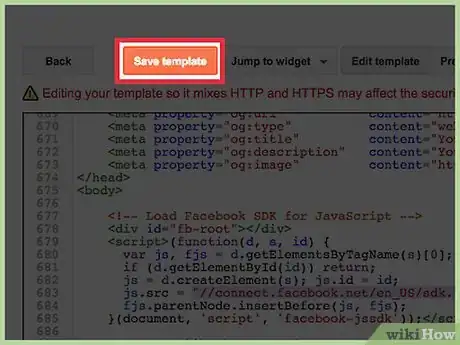
8Haz clic en Guardar plantilla.
- Si accidentalmente omitiste un símbolo "&", verás un error que dice "Error de sintaxis XML" justo arriba del código. En ese caso, regresa al código que pegaste, busca el símbolo "&" y reemplázalo por "&".
Anuncio
Parte 3
Parte 3 de 3:Agregar el botón a la página
-
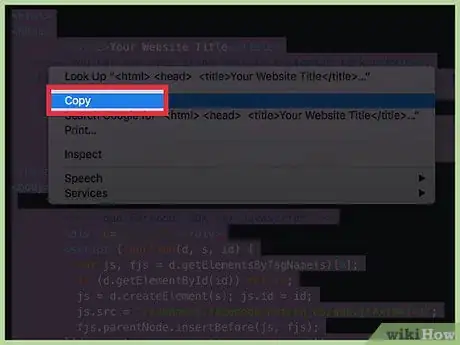
1Copia el segundo cuadro de código del Configurador del botón "Me gusta". Regresa a la otra ventana o pestaña del navegador para buscarlo. Es el código del cuadro que está debajo del "Paso 3".
- Para copiar el texto, selecciónalo y presiona Control+C o Comando+C.
-
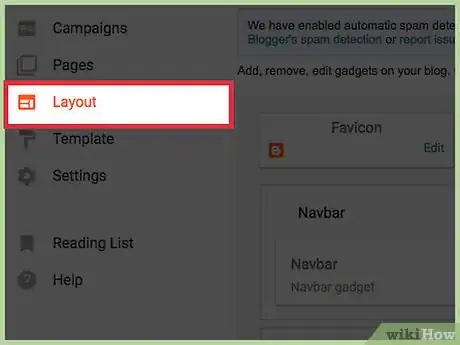
2Haz clic en Diseño en Blogger. Está en el lado izquierdo del panel de Blogger, justo arriba de "Plantilla".
-
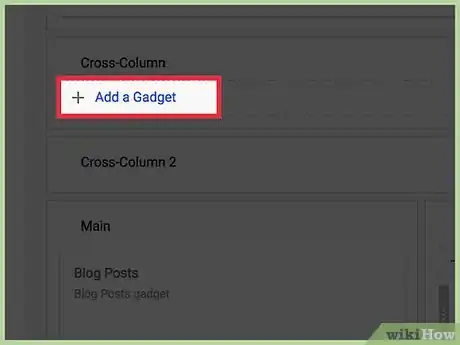
3Haz clic en el botón Añadir un gadget en el lugar donde quieras que aparezca el botón.
- En la mayoría de los casos, es mejor ubicar el botón en el encabezado o en el pie de página.
-
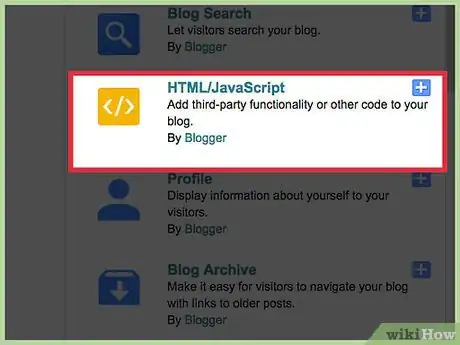
4Selecciona HTML/JavaScript. Tal vez tengas que desplazarte un poco hacia abajo para encontrar esta opción.
-
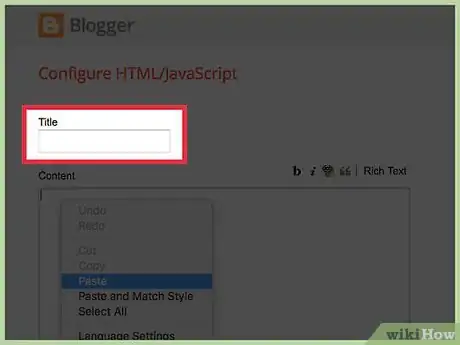
5Escribe facebook debajo de "Título".
-
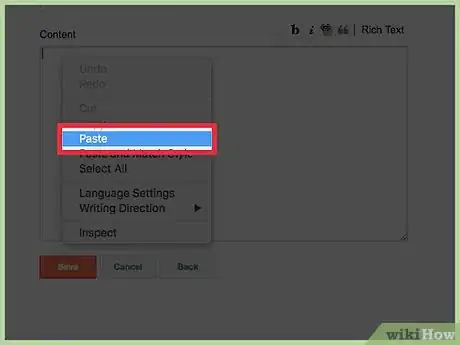
6Pega el código que copiaste en el cuadro "Contenido". Para pegarlo, haz clic en el cuadro y presiona Control+V o Comando+V.
-
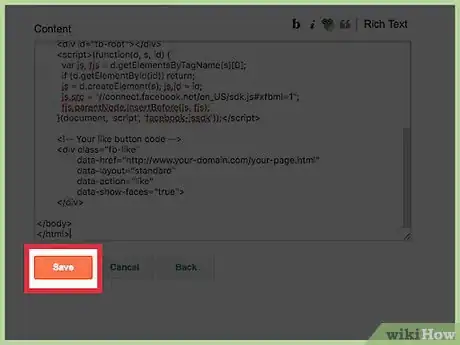
7Haz clic en Guardar. Ahora aparecerá un cuadro de gadget llamado "facebook".
- Haz clic en Vista previa en la esquina superior derecha de la página para asegurarte de que el botón aparezca donde tiene que aparecer. Si no te gusta la ubicación del cuadro "facebook", puedes arrastrarlo a otra sección.
-
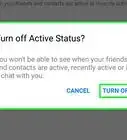
8Haz clic en Guardar disposición. Está en la parte superior derecha de la pantalla. Ahora, si a alguien le gusta tu blog, podrá compartirlo fácilmente con sus amigos de Facebook.Anuncio
Cosas que necesitarás
- cuenta de Blogger
- cuenta de Facebook
















































El equipo de contenido de wikiHow revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 29 963 veces.