Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
El equipo de contenido de wikiHow revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 5176 veces.
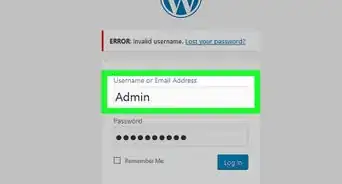
Puedes ocultar contenido detrás de páginas de inicio de sesión con solo presionar un botón en WordPress, y puedes encontrar muchos complementos y servicios que proporcionan esas páginas para que no tengas que programar. Para hacer que la página de inicio de sesión funcione sin la facilidad de un solo clic de WordPress, necesitarás crear varios usuarios en el sitio y cambiar los permisos para ver el sitio como privado en lugar de público. Este wikiHow te mostrará cómo crear lo básico de una página de inicio de sesión en HTML.
Pasos
-
1Abre un editor de texto. Las computadoras con Windows y Mac vienen con programas de edición de texto predeterminados que funcionarán para crear o editar HTML.
- Si usas Windows, puedes usar el Bloc de notas, el cual puedes buscar en el menú de “Inicio”, o intentar instalar Notepad++ que tiene muchas más funciones.
- Si usas una Mac, puedes usar TextEdit, el cual puedes buscar en Spotlight.
-
2Escribe “<section class="loginform cf">” y presiona ↵ Enter. Esto indicará el principio del código de la página de inicio de sesión.
-
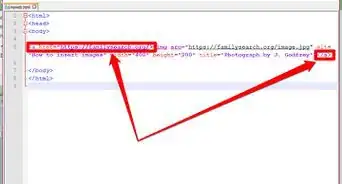
3Escribe el siguiente código para crear la estructura de una página de inicio de sesión:
<form name="login" action="index_submit" method="get" accept-charset="utf-8"> <ul> <li><label for="usermail">Correo electrónico</label> <input type="email" name="usermail" placeholder="tunombre@correoelectrónico.com" required></li> <li><label for="password">Contraseña</label> <input type="password" name="password" placeholder="contraseña" required></li> <li> <input type="submit" value="Login"></li> </ul> </form> </section>
- El texto de “placeholder” aparece en el campo de texto hasta que esté activo, y da un ejemplo de lo que estás buscando en la caja de texto.
- La etiqueta “required” es opcional, pero le avisa al usuario si no terminó de llenar un campo que es necesario.[1]
- Asegúrate de cerrar todas las etiquetas abiertas. El código se verá raro si no cierras una.
-
4Guarda y cierra el editor de texto. Asegúrate de que el archivo se guarde como .html en lugar de .txt.[2]Anuncio


























El equipo de contenido de wikiHow revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 5176 veces.