X
wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, autores voluntarios han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 9344 veces.
No puedes mostrar un reloj digital en HTML. Para esto, necesitas añadir JavaScript a HTML. Este artículo te mostrará cómo.
Pasos
-
1Abre un editor de texto como Bloc de notas o Notepad++ en Windows o TextEdit en una Mac.
-
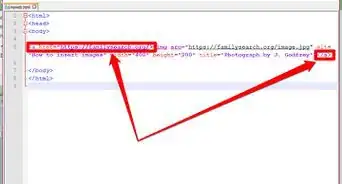
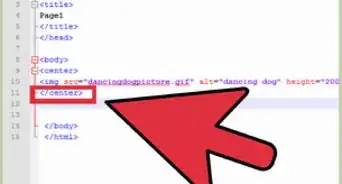
2Crea un documento HTML con el siguiente código:
<html> <head> <script type="text/javascript"> function startTime() { var today=new Date(); var h=today.getHours(); var m=today.getMinutes(); var s=today.getSeconds(); // add a zero in front of numbers<10 m=checkTime(m); s=checkTime(s); document.getElementById('txt').innerHTML=h+":"+m+":"+s; t=setTimeout('startTime()',500); } function checkTime(i) { if (i<10) { i="0" + i; } return i; } </script> </head> <body onload="startTime()"> <div id="txt"></div> </body> </html>
-
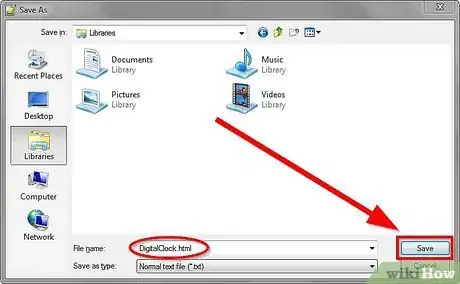
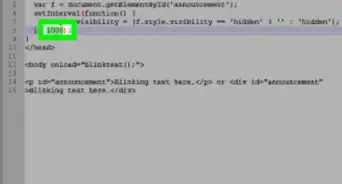
3Guarda la página. Personaliza el nombre del archivo para que lo puedas distinguir cuando estés en vista de lectura de la página. Con esto obtendrás el enlace HTML en lugar del enlace JavaScript.
-
4Anuncio
Consejos
- Recuerda que el código puede no funcionar en blogs que restringen el uso de JavaScript, aunque acepten HTML.
Anuncio
Referencias
Acerca de este wikiHow
Anuncio