Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
El equipo de contenido de wikiHow revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 105 044 veces.
Centrar las imágenes es una habilidad importante que debe aprenderse para programar páginas web. Por desgracia, los códigos cambian, y algunas etiquetas HTML se quedan obsoletas y no las reconocen todos los navegadores web. Usa estos métodos para centrar una imagen en HTML. Si no funciona ninguna, considera la posibilidad de usar las "Hojas de estilo en cascada" (del inglés "Cascading Style Sheets" o "CSS").
Pasos
Alinear con texto
-
1No uses la palabra "center" en la etiqueta. En los códigos HTML, puedes introducir texto, pero debes identificar el centrado de la imagen con la palabra "middle". Una imagen no es un elemento de línea, por lo que se identifica en relación con otros elementos.
-
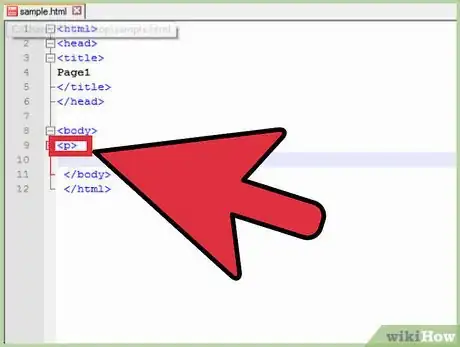
2Comienza una línea nueva de código. Usa una etiqueta de párrafo para indicar que comienza una línea de texto. Abre la etiqueta con <p> y después escribe el texto.
-
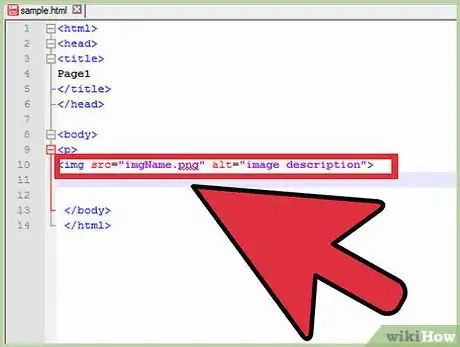
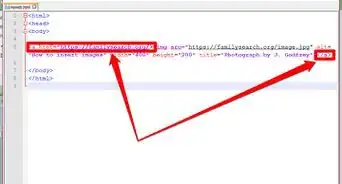
3Inserta la imagen escribiendo <img src="NombreImagen.gif". Después incluye la descripción de la imagen escribiendo alt="descripción de la imagen.
- La sección "src" indicará a la página web la URL de la imagen.
- La sección "alt" indicará a la página web cómo deberá llamarse.
-
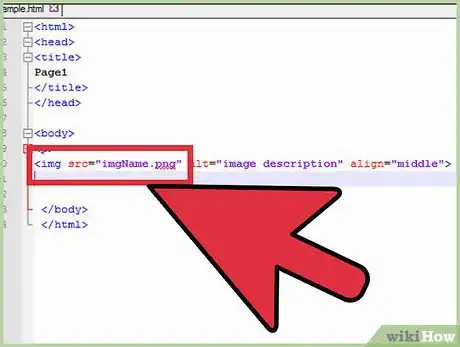
4Especifica la alineación de la imagen. Escribe align="middle"> Este es el final de la parte de la imagen de la etiqueta.[1]
-
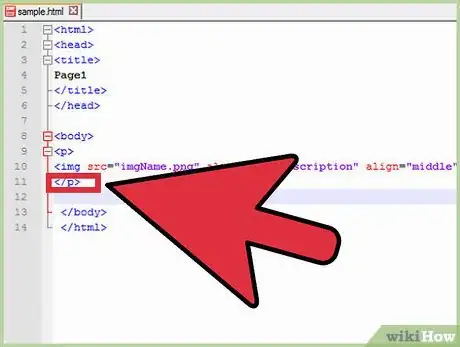
5Añade más texto. Después cierra la etiqueta con </p>. Como ejemplo, la etiqueta completa podrá tener un aspecto similar a este: <p>Estamos aprendiendo a usar HTML. <img src="imagenperrobailando.gif" alt="perro bailando" align="middle> El ejemplo está completo. </p>Anuncio
Alinear con la etiqueta "center"
-
1Crea un elemento nuevo y centra ese elemento. Podrás incluir la imagen dentro de ese elemento centrado. Sin embargo, esto creará espacios adicionales alrededor del elemento.
-
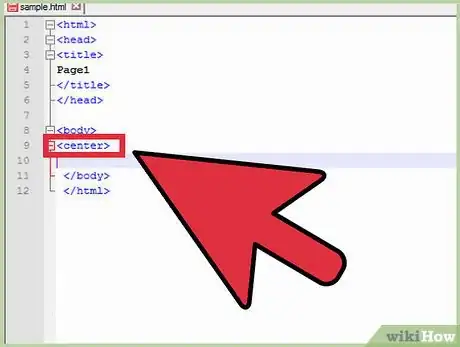
2Comienza una línea nueva de código. Empieza centrando el elemento. Escribe <center>.
-
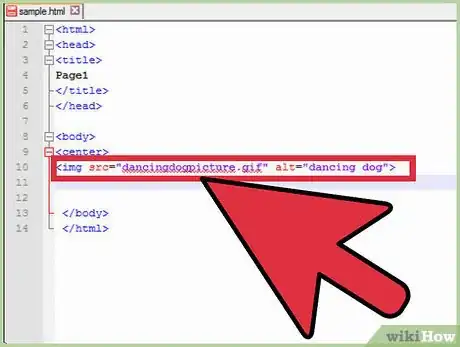
3Añade la etiqueta de la imagen. Escribe <img src="imagenperrobailando.gif" alt="perro bailando".
-
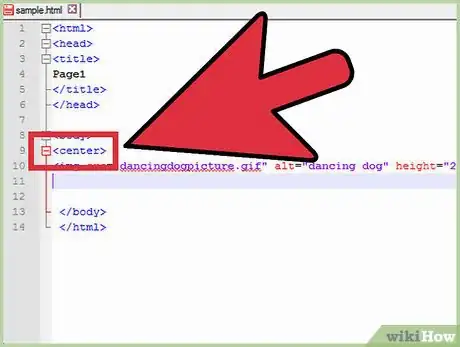
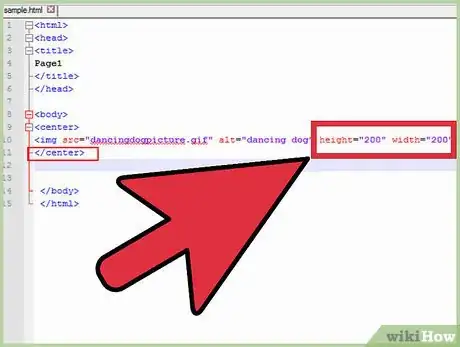
4Especifica la altura y anchura de la imagen. Introduce height="200" width="200"> o cualquier otro tamaño que quieras. Este será el final de la parte de la imagen de la etiqueta.
-
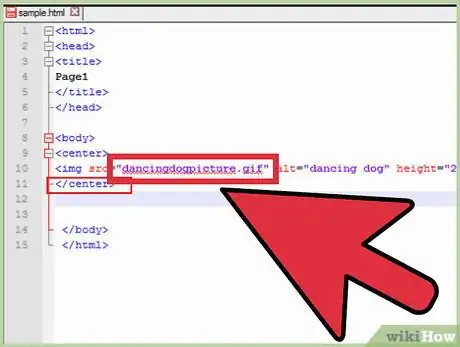
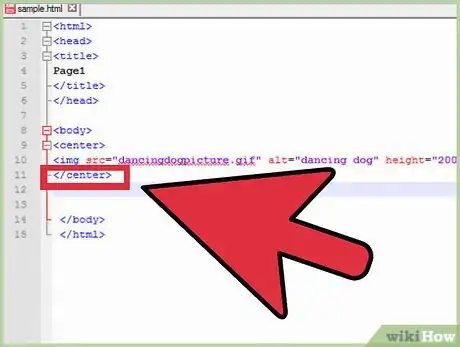
5Cierra la etiqueta con </center>. Por ejemplo, la etiqueta completa podrá tener un aspecto similar a este:
<center><img src="imagenperrobailando.gif" alt="perro bailando" height="200" width="200"></center>.[2]Anuncio
Advertencias
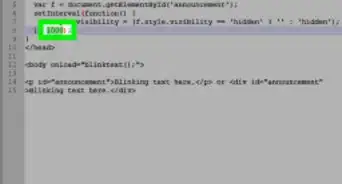
- Ten en cuenta que tanto las etiquetas de alineado como de centrado se quedarán obsoletas. Esto significa que no se usarán en el futuro. Aunque no existe una fecha exacta de cuándo dejarán de usarse, con el paso del tiempo, los navegadores dejarán de reconocerlas y tendrás que actualizar los códigos a CSS o HTML5.
































El equipo de contenido de wikiHow revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 105 044 veces.