wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 9 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 20 543 veces.
Esconder un enlace en HTML hará que sea prácticamente inútil para los usuarios promedio que están visitando tu página web. Y si la persona que está visitando tu página web utiliza un navegador viejo, algunos métodos para esconder enlaces en HTML simplemente no funcionarán.[1] Pero si quieres hacer una pequeña búsqueda del tesoro o añadir funciones ocultas, a veces llamadas "Easter Eggs" (huevos de pascua), a tu sitio, esconder enlaces puede ayudarte a lograr esto. Sin embargo, un conocimiento básico de HTML y de cómo escribir códigos será necesario para implementar estos cambios.
Pasos
Cambia el color de fuente del enlace
-
1Abre el código de tu página web y encuentra el enlace. Al entrar al código que escribiste para tu página web, puedes encontrar el enlace que escribiste en el código y cambiar sus valores de color para que coincidan con el color de fondo de la página. Al hacer esto, harás que el código se vuelva invisible contra al camuflarse contra el color de fondo.
-
2Busca el código hex del color apropiado. HTML, CSS y otros lenguajes de codificación utilizan un código hexadecimal de tres bytes y seis dígitos para representar el color. Necesitas encontrar el código hexadecimal para el color que coincida con el color de fondo, pero varios de los códigos hex más comunes son los siguientes:
- blanco: FFFFFF
- negro: 000000
- gris: 808080
- gris claro: D3D3D3
- azul: 0000FF
- beige: F5F5DC
-
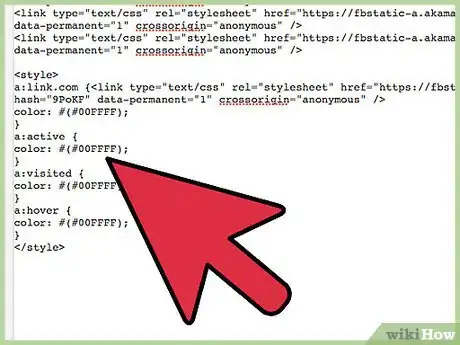
3Ajusta el código. Cuando encuentres el enlace que quieres ocultar en el código de tu página web y tengas el código hex del color, puedes cambiar el color de tu enlace. Para hacerlo, usa el siguiente código, e inserta el enlace que quieras ocultar y el código hex del color donde correspondan:[2] [3]
- <style>
a:enlace.com {
color: #(inserta código hex de color aquí);
}
a:active {
color: #(inserta código hex de color aquí);
}
a:visited {
color: #(inserta código hex de color aquí);
}
a:hover {
color: #(inserta código hex de color aquí);
}
</style>
- <style>
-
4Utiliza la función "buscar" para verificar que el código funcionó. Aunque el enlace ya está oculto, tú y otros usuarios puede ubicar el enlace usando la función de "buscar" en tu navegador. Aunque tu enlace sea normal, visto, activo o el cursor esté sobre el enlace, el enlace debe seguir siendo invisible.
- La función "buscar" puede activarse en la mayoría de los navegadores presionando las teclas Ctrl+F.
Anuncio
Usar CSS basado en clases
-
1Añade una clase o un atributo identificador a tu enlace. Puedes hacer esto incluyendo información adicional a la etiqueta de tu enlace. Encuentra la etiqueta del enlace e incluye el código apropiado para el identificador o la clase. El código debe lucir así:
- class=enlace.com
- id=enlace.com[4]
-
2Crea una regla CSS para tu clase o identificador. Puedes hacer referencia al nombre que creaste usando un "." para clases o el símbolo de "#" para el identificador. El código debe lucir así:
- Classes: .enlace.com
- IDs: #enlace.com
-
3Cambia la forma en la que aparece o la visibilidad. Ambas funciones tienen el efecto de ocultar el enlace, pero cada función esconde el enlace de forma diferente. Al cambiar la forma en la que aparece a "ninguna", eliminarás el enlace del diseño de la página.[5] Esto puede causar que otros elementos de tu página se muevan si su posición está definida por el enlace. Cambiar la visibilidad a "oculto" esconderá el enlace sin influenciar el diseño de la página.[6] El código en este punto debe lucir simplemente:
- display: none
- visibility: hidden
-
4Revisa muy bien que el código esté bien escrito. Si escribes el código mal, pueden ocurrir errores en la página web o puedes cambiar elementos muy importantes en el diseño. El código HTML y CSS final debe lucir así:
-
Código HTML:
<a href=Link.com
class=Link.com>Link</a> -
Código CSS:
.Link.com {
display: none;
}
Anuncio -
Código HTML:
Consejos
- Esto es increíblemente útil si vas a mostrar los enlaces en alguna otra parte con JavaScript, pero no quieres que los usuarios vean que se cargan.
Advertencias
- Algunas compañías que proveen servicios de motor de búsqueda por Internet ven en el uso de enlaces HTML ocultos para manipular las clasificaciones de búsqueda como una violación a la ética "Webmaster".[7]
Referencias
- ↑ http://webdesign.about.com/od/css/qt/tiphidecursor.htm
- ↑ http://www.w3schools.com/tags/att_body_link.asp
- ↑ http://www.w3schools.com/cssref/sel_hover.asp
- ↑ http://webdesign.about.com/od/css/qt/tiphidecursor.htm
- ↑ http://htmldog.com/techniques/showhide/
- ↑ http://webaim.org/techniques/css/invisiblecontent/
- ↑ https://support.google.com/webmasters/answer/66353?hl=en